mkdocs教程¶
mkdocs设置¶
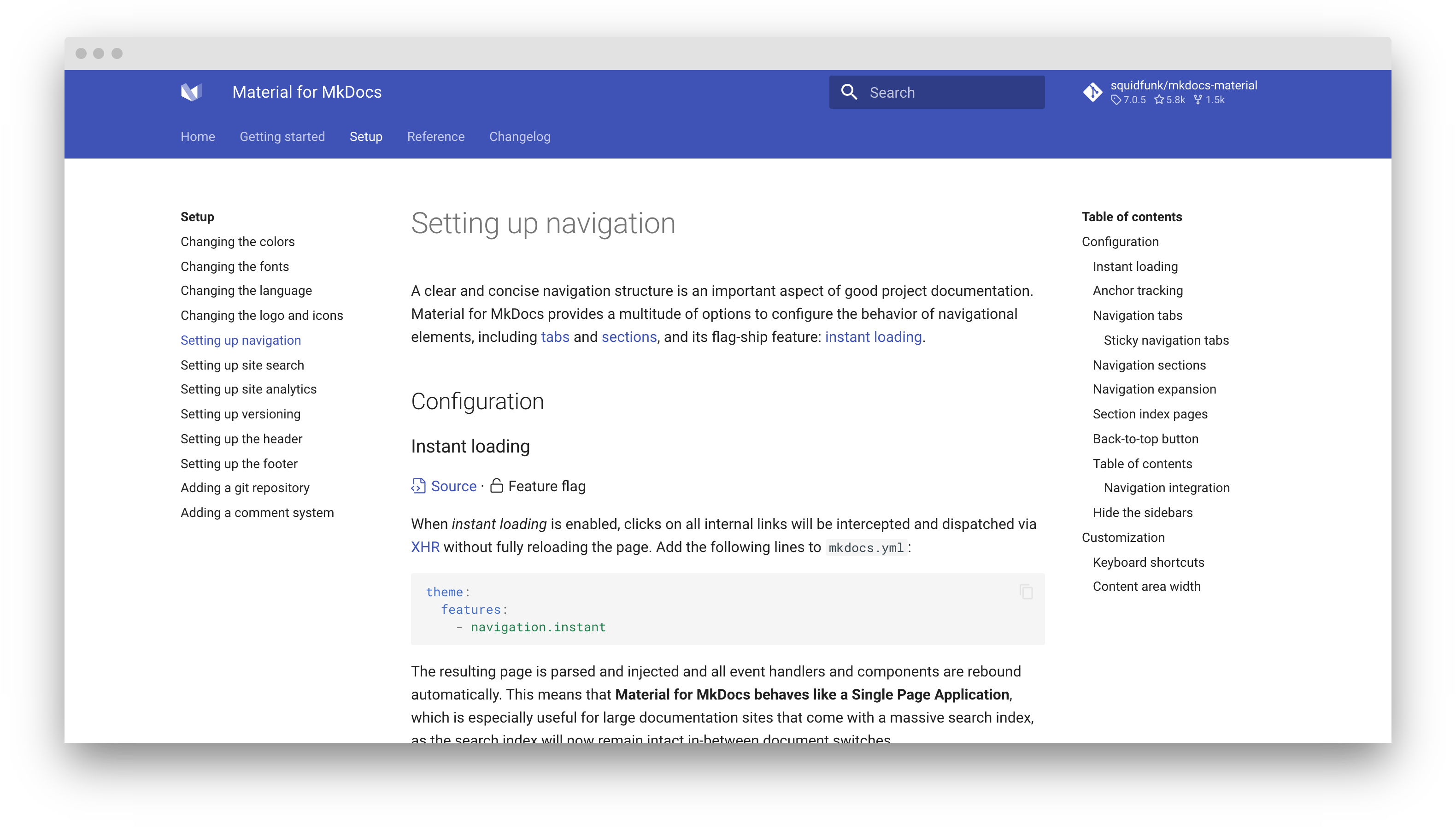
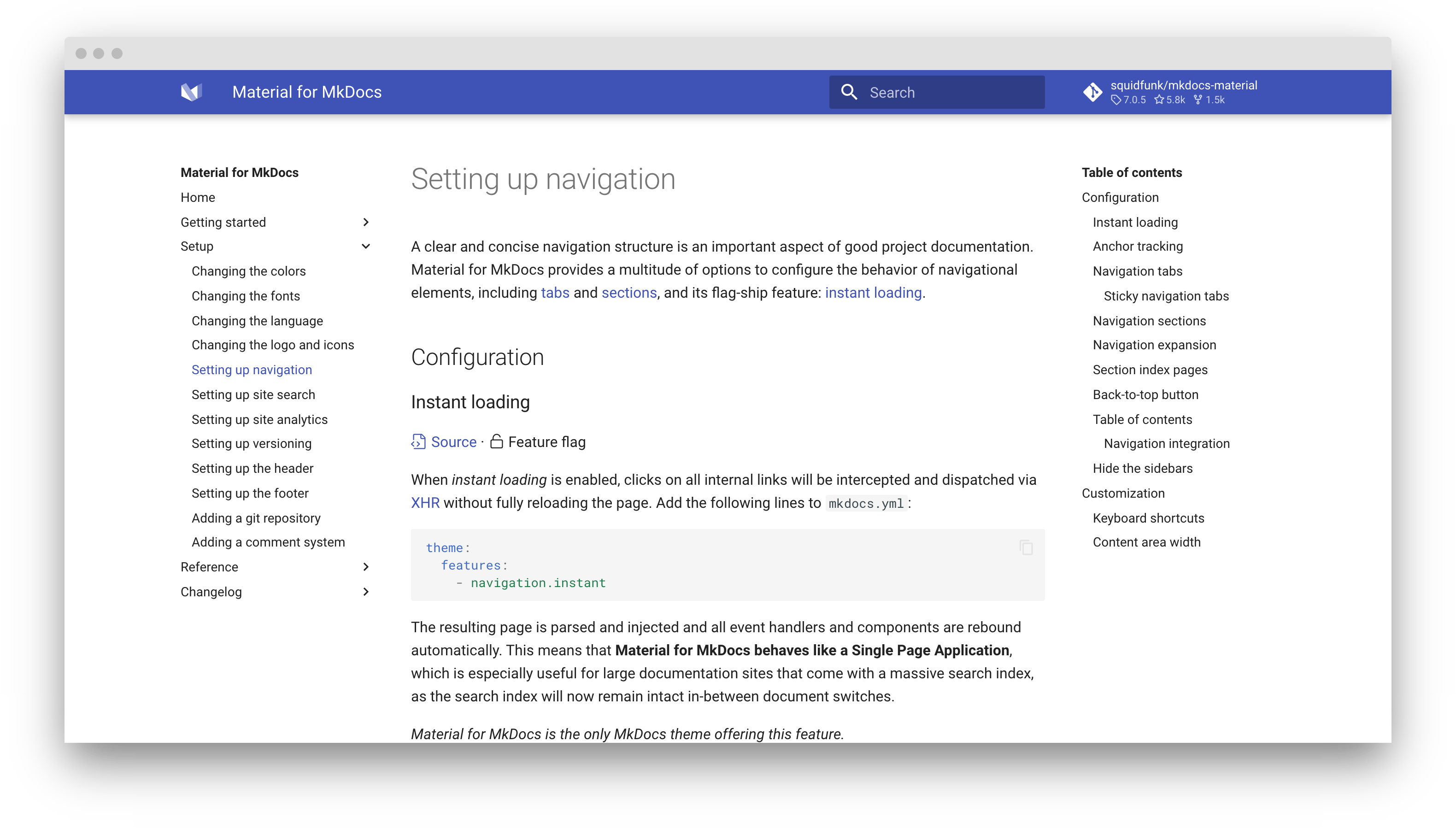
设置 navigation (导航)¶
清晰简洁的导航结构是好的项目文档的一个重要方面。Material for MkDocs 提供了多种选项来配置导航元素的行为,包括 tabs 和 sections ,以及其特色功能之一:instant loading.
Instant loading¶
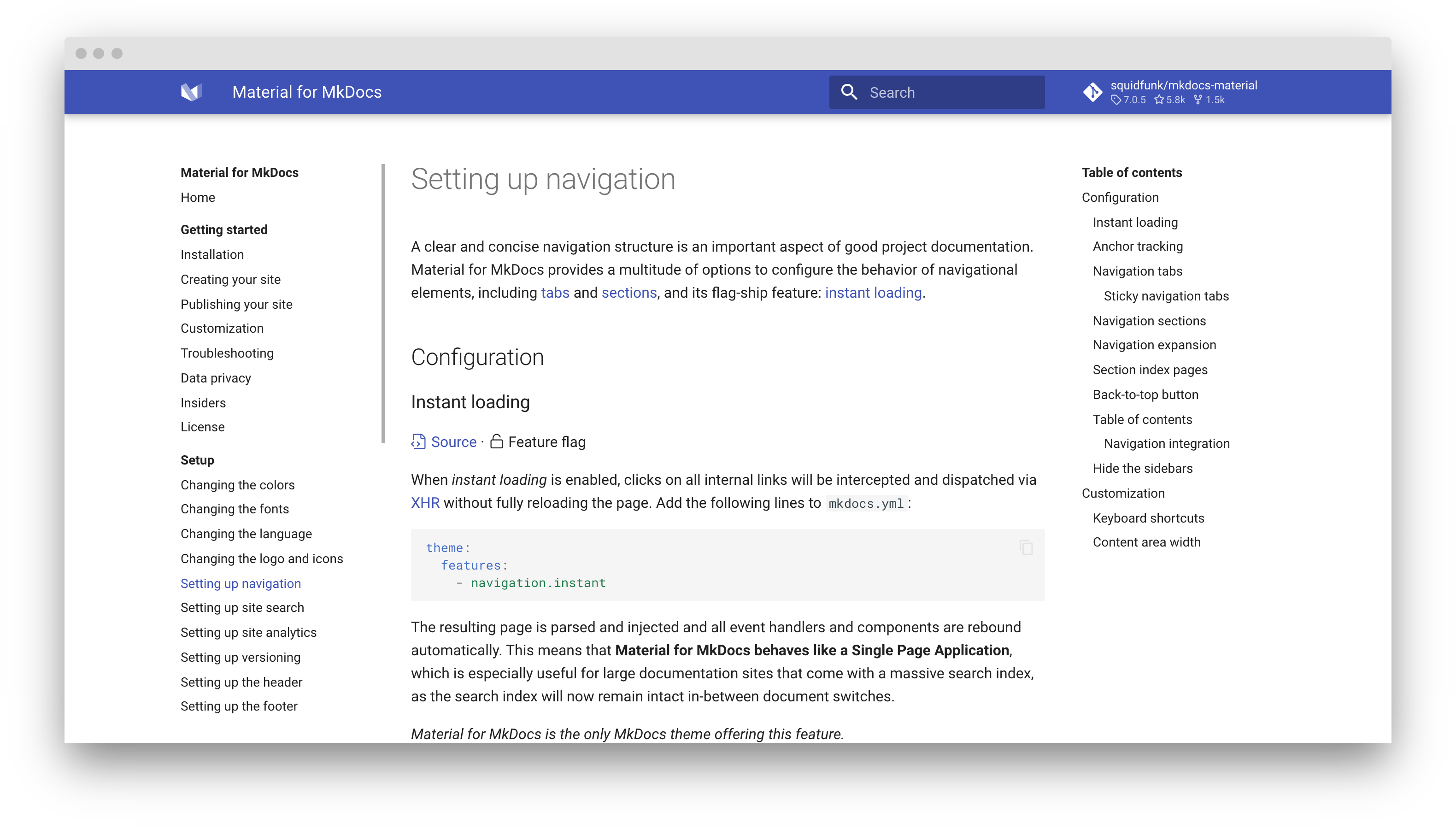
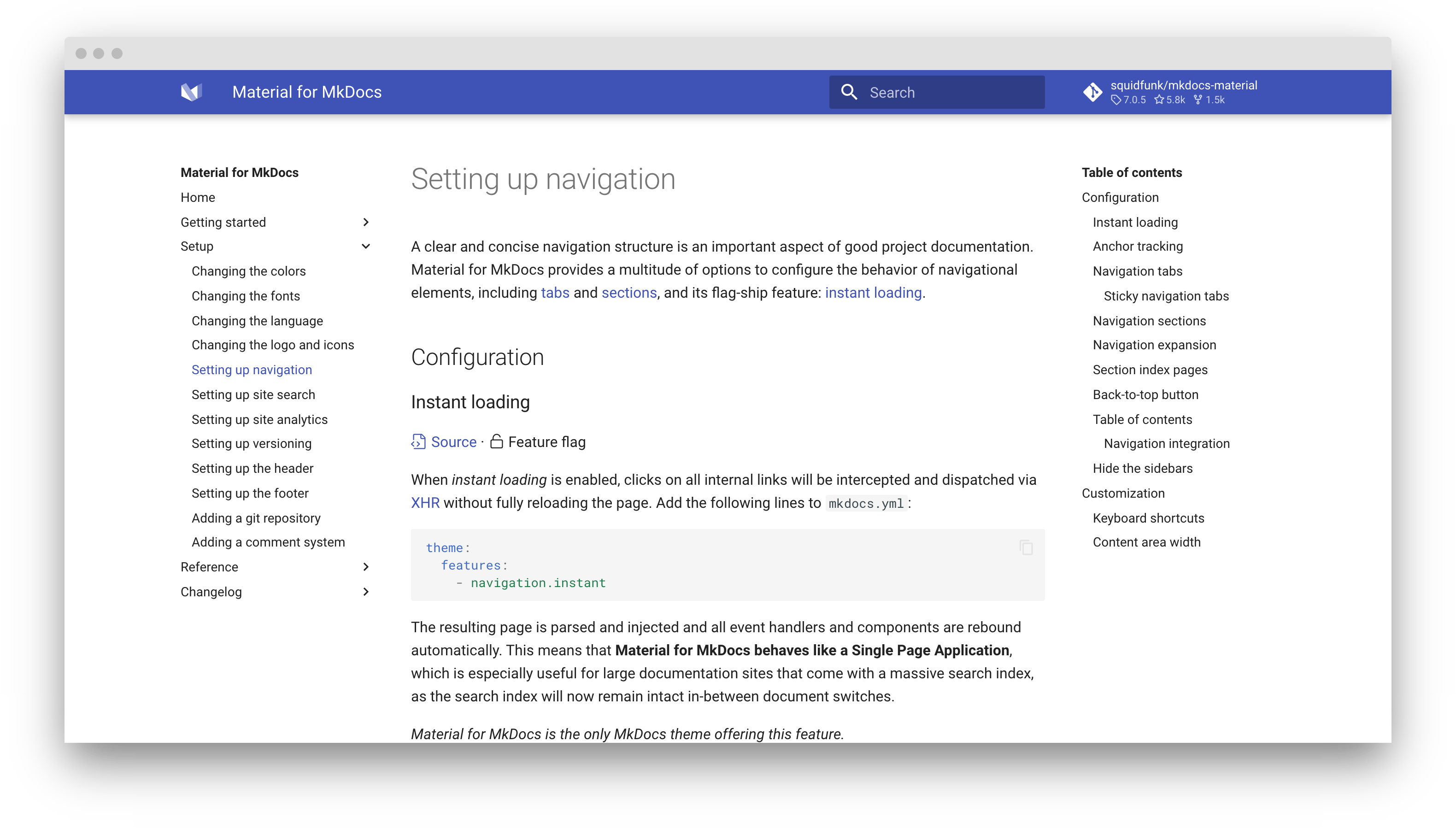
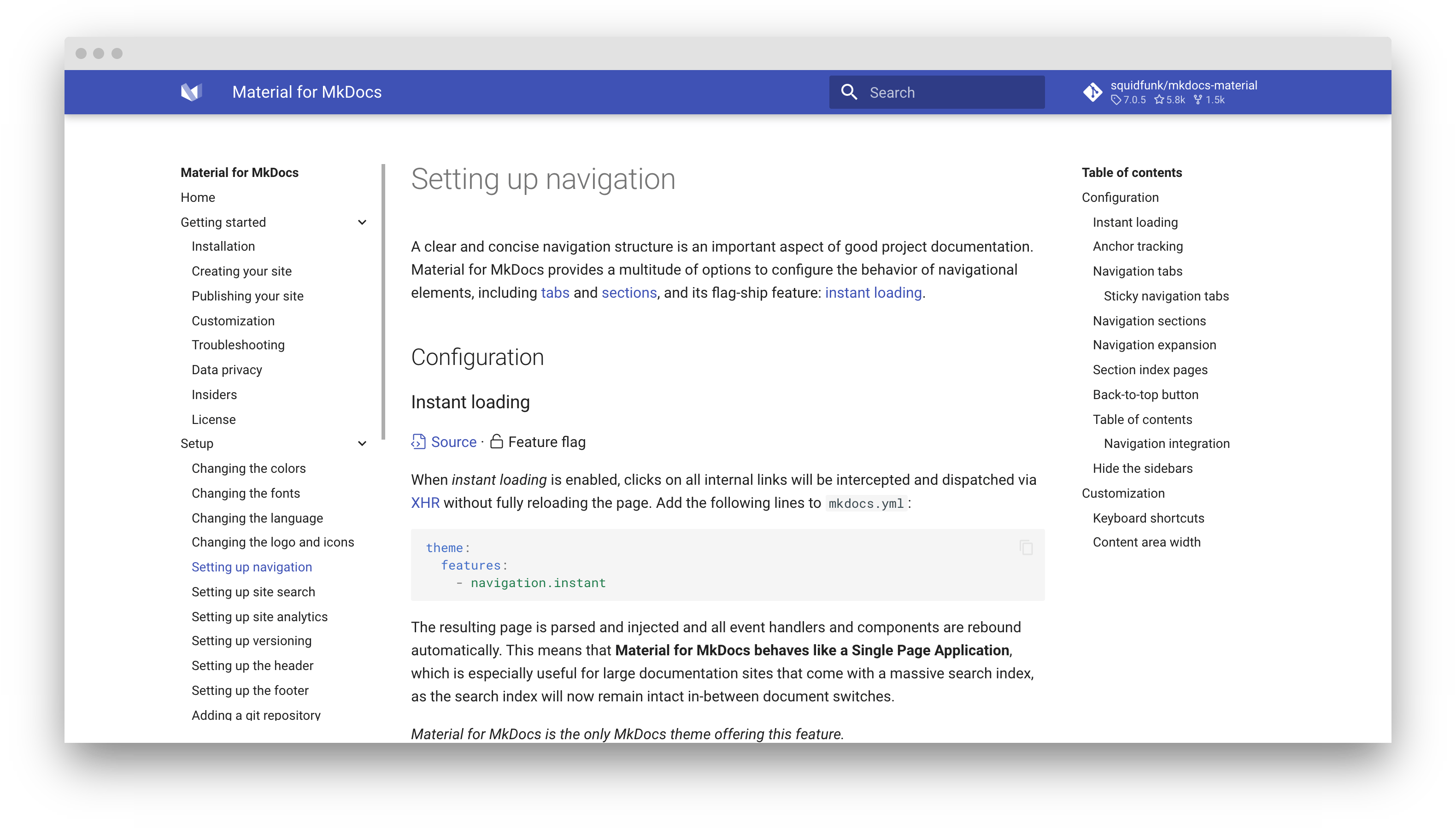
当启用即时加载时,所有内部链接的点击将被拦截并通过XHR发送,而无需完全重新加载页面。将以下行添加到 mkdocs.yml :
必须设置 site_url 不为空
请注意,使用即时导航时必须设置 site_url ,因为即时导航依赖于生成的 sitemap.xml 文件。范例:
Instant previews¶
即时预览是一个全新的功能,它允许用户预览文档的另一个站点,而无需导航到该站点。它们非常有助于让用户了解上下文。可以在任何具有 data-preview 属性的标题链接上启用即时预览:
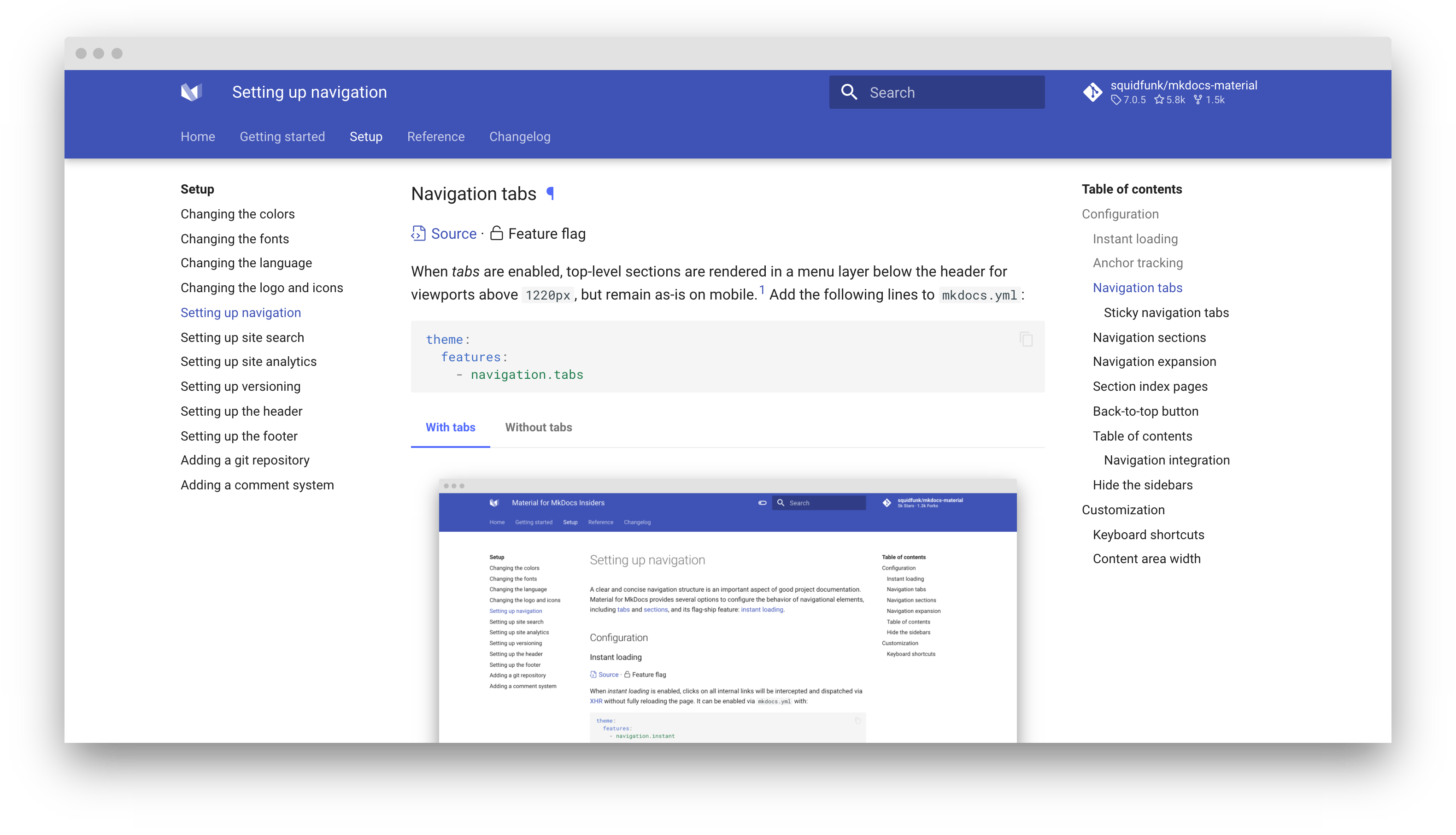
Navigation tabs¶
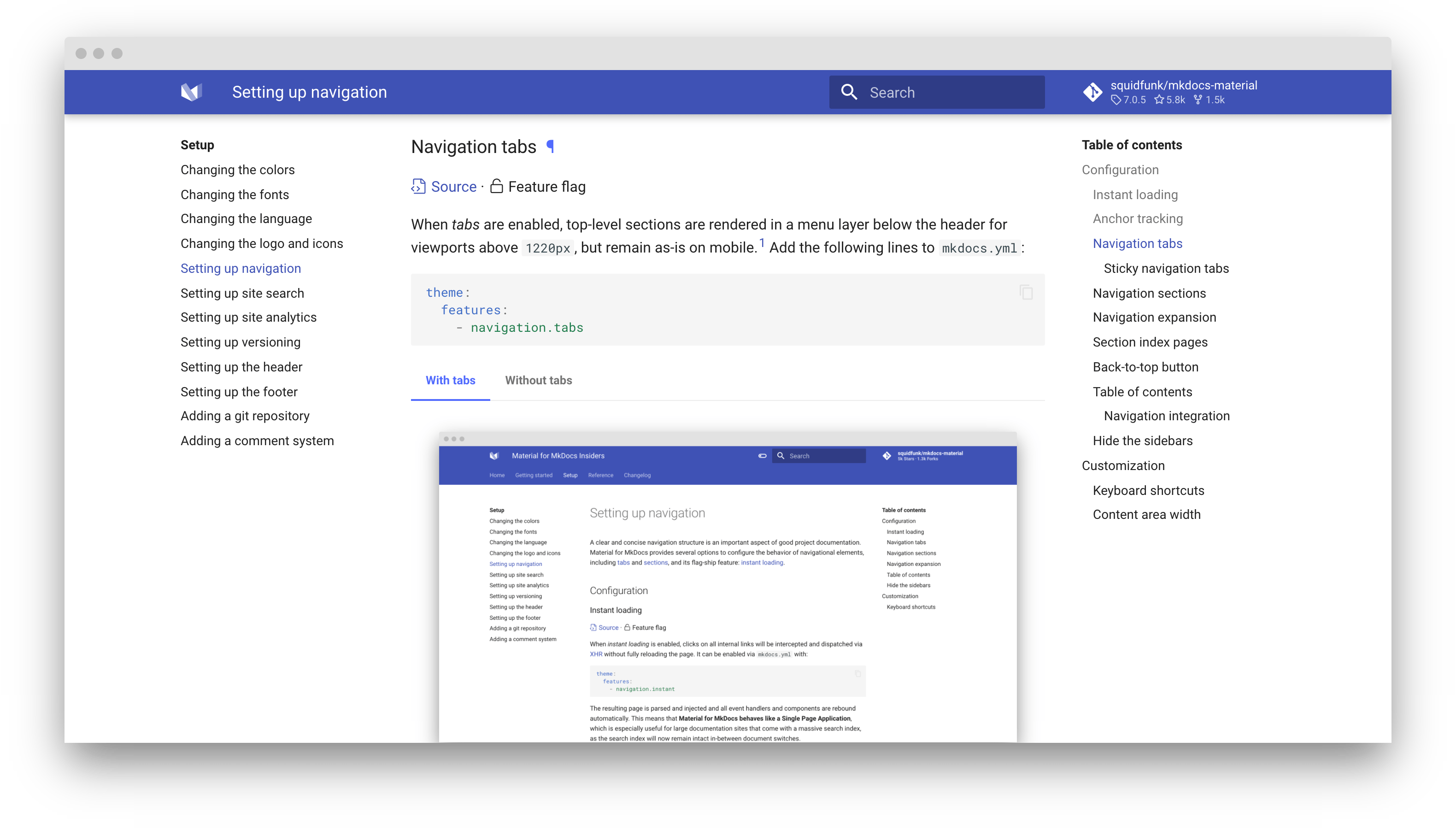
启用选项卡时,顶级部分将在高于 1220px 的视口标题下方的菜单层中渲染,但在移动设备的上保持原样。将以下行添加到 mkdocs.yml :


Sticky navigation tabs¶
当启用粘性标签时,导航标签将锁定在标题下方,并且在向下滚动时始终保持可见。只需将以下两个特性标志添加到 mkdocs.yml :


Navigation sections¶
启用分区后,对于 1220px 以上的视口,顶级分区在侧边栏中呈现为组,但在移动设备的上保持原样。将以下行添加到 mkdocs.yml :


Navigation expansion¶
当扩展被启用时,默认情况下,左侧边栏将展开所有可折叠的子部分,因此用户不必手动打开子部分。将以下行添加到 mkdocs.yml :


Navigation path Breadcrumbs¶
激活导航路径后,将在每个页面的标题上方呈现面包屑导航,这可能会使用户在较小屏幕的设备上访问您的文档时更容易定位。将以下行添加到 mkdocs.yml :


Back-to-top button¶
当用户在向下滚动之后再次开始向上滚动时,可以显示返回到顶部按钮。它被呈现在标题的正下方,居中。将以下行添加到 mkdocs.yml :
Hiding the sidebars¶
使用frontmatterhide属性可以隐藏文档的导航和/或目录侧边栏。在Markdown文件的顶部添加以下行:



Hiding the navigation path¶
虽然导航路径呈现在主标题上方,但有时可能需要隐藏特定页面的导航路径,这可以通过front matter hide属性来实现:
设置图标¶
Favicon¶
可以将favicon更改为指向用户提供的图像的路径,该图像必须位于docs文件夹中。将以下行添加到mkdocs.yml:
图像¶
虽然图像是Markdown的一等公民,也是核心语法的一部分,但使用它们可能会很困难。Material for Mkdom使处理图像更加舒适,提供了图像对齐和图像标题的样式。
配置¶
此配置增加了对齐图像、为图像添加标题(将其呈现为图形)以及标记延迟加载的大图像的功能。将以下行添加到mkdocs.yml:
See additional configuration options:
Lightbox¶
如果你想在你的文档中添加图像缩放功能,glightbox插件是一个很好的选择,因为它与Material for Mkdom完美集成。使用pip安装:
然后,将以下行添加到mkdocs.yml:
Caption¶
Caption很容易使用,只需要用户在他们想要用标题包装在图中的块后面直接放置一个标题。Figures可以包含任何内容:图像、表格、引用等等。
Fruit | Amount
---------- | ------
Apple | 20
Peach | 10
Banana | 3
Watermelon | 1
/// caption
Fruit Count
///
摘自某个网站的内容:
参考样例¶
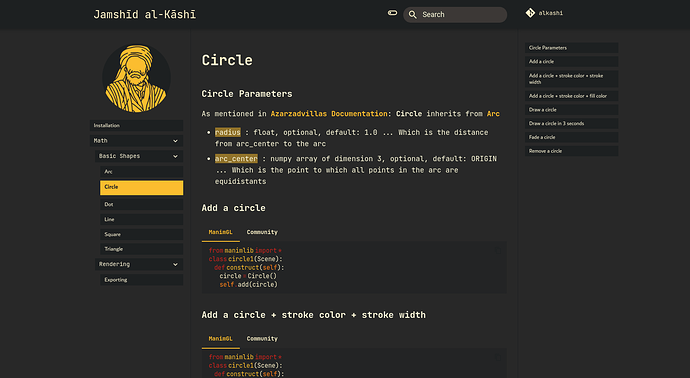
TarekShehata老哥的mkdocs screenshot如下: